In questo articolo vedremo come installare ed utilizzare l'IDE Titanium Studio che viene fornito da Appcelerator per poter sviluppare agevolmente con l'SDK Titanium Mobile. Titanium Studio è basato su Eclipse o meglio sulla sua reincarnazione sviluppata da Aptana che è stata recentemente acquisita dalla stessa Appcelerator. Proprio grazie al fatto che Titanium Studio è basato su Eclipse, esso può essere scaricato o nella versione standalone, cioè con Eclipse già configurato per poter funzionare col Mobile SDK, oppure può essere scaricato il solo plugin ed importato nella nostra installazione di Eclipse.
In questo articolo vedremo come installare ed utilizzare l’IDE Titanium Studio che viene fornito da Appcelerator per poter sviluppare agevolmente con l’SDK Titanium Mobile. Titanium Studio è basato su Eclipse o meglio sulla sua reincarnazione sviluppata da Aptana che è stata recentemente acquisita dalla stessa Appcelerator.
Proprio grazie al fatto che Titanium Studio è basato su Eclipse, esso può essere scaricato o nella versione standalone, cioè con Eclipse già configurato per poter funzionare col Mobile SDK, oppure può essere scaricato il solo plugin ed importato nella nostra installazione di Eclipse o Aptana.
Prima di poter sviluppare con Titanium Studio dobbiamo aver installato l’SDK (Software Development Kit) per la piattaforma su cui vogliamo sviluppare, ricordiamo che Appcelerator Titanium permette di sviluppare per Android, iOS e BlackBerry, ma siccome per piattaforma Windows non è disponibile un SDK per XCode, si è limitati alle solo piattaforme Android e BlackBerry. Per il nostro tutorial utilizzeremo l’Android SDK (per l’installazione e configurazione è possibile seguire le istruzioni presenti in questo articolo).
I prerequisiti per poter sviluppare un App per Android con Titanium Studio sono:
- una JDK in versione 1.6 (versioni successive o precedenti generano un errore di compilazione);
- un Android SDK in versione 2.2, possiamo provare la nostra App su diverse versioni di Android ma la 2.2 deve essre presente.
http://preview.appcelerator.com/studio/
il plugin per Eclipse o Aptana è invece disponibile al seguente link:
http://d1iwq2e2xrohf.cloudfront.net/tools/studio/plugin/install/studio3/3.0.9.201202140953/
com.aptana.feature.studio-3.0.9.201202140953-7E777Q7HFGVBKBSEW7S_Iz0JktqM.zip
dobbiamo poi lanciare Eclipse e seguire i seguenti passi:
- cliccare su Help -> Install New Software….;
- cliccare sul pulsante Add… e aprire la finestra Add Site;
- cliccare il pulsante Archive… e selezionare il file che abbiamo scaricato;
- selezioniamo il plugins da installare, e clicchiamo su Next -> Next;
- infine clicchiamo sul pulsante Finish.
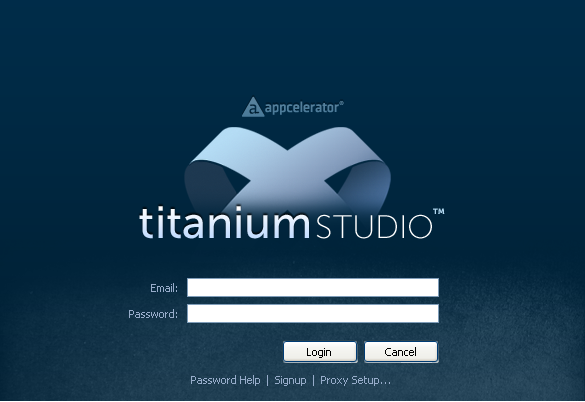
Installato Titanium Studio non ci resta che lanciarlo, prima di poter iniziare ad utilizzarlo dobbiamo inserire le credenziali del nostro account sulla piattaforma cloud di Appcelerator:
se ancora non le abbiamo clicchiamo sulla voce Signup, si aprirà il sito di Appcelerator sul quale potremo iscriverci:
una volta iscritti ci loggiamo e Titanium Studio finalmente può partire e ci verrà chiesta di configurare Git, per poter lavorare con il codice anche in remoto:
come possiamo notare l’ambiente di sviluppo è molto simile ad Eclipse, le prime differenze che si notano rispetto al precedente ambiente (in realtà non veniva fornito alcuno strumento per lo sviluppo ma bisognava utilizzare un editor di terze parti) è che gli aggiornamenti dell’SDK sono gestiti in maniera automatica, infatti quando viene rilasciata una nuova versione viene lanciato un popup di avviso e cliccandoci sopra è possibile procedere al download automatico:
possiamo inoltre scaricare gli aggiornamenti dell’ambiente di sviluppo cliccando su Help -> Check for Update, se sono disponibili si apre la seguente finestra:
Per quanto riguarda le peculiarità di Titanium Studio possiamo elencare in primis gli strumenti per il debug ed il deploy delle applicazioni realizzate con il Titanium Mobile Sdk. In sostanza, è possibile testare applicazioni per iOS e Android (utilizzando i rispettivi emulatori), “debuggare” il codice scritto e impacchettare il tutto per Android Market e App Store. Abbiamo inoltre a disposizione tutti gli strumenti già disponibili con Eclipse, come ad esempio il Code Assist (l’auto-completamenteo del codice), l’evidenziazione del codice, ecc… .
Per poter sfruttare la modalità debug è necessario però aver installato una versione recente di Firefox in quanto il debugger è basato sul motore di debugging del noto browser (Firebug), se non lo abbiamo installato verremo avvisati tramite la seguente notifica:
Vediamo ora come creare una semplice applicazione mobile.
Se non abbiamo creato ancora nessun progetto, allora verrano visualizzati due pulsanti nel tab Project Explorer nel riquadro a sinistra, cliccando su Create Project possiamo creare un nuovo Progetto, altrimenti dobbiamo cliccare col tasto destro e poi su New -> Titanium Mobile Project:
si aprirà un pannello dove dovremo specificare il nome del progetto, il nome che avrà la nostra App (App Id), il nostro sito web, un menù a tendinna dove scegliere la versione di sdk da utilizzare ed infine per quale piattaforma renderemo disponibile la nostra App:
per evitare di incorrere in un errore durante la compilazione, dobbiamo dare un nome alla nostra app (App Id) di modo che abbia una notazione puntata, cioè abbia almeno due nomi separati dal punto (ad esempio it.appuntisoftware.testapp) altrimenti incorriamo in un errore duranta le compilazione del tipo:
[ERROR] Error generating R.java from manifest
facciamo questa precisazione perchè non viene generato alcun errore (viene soltanto suggerito) se inseriamo un App Id senza punto, per i dettagli dell’errore si veda a questo indirizzo: http://developer.appcelerator.com/question/118691/cause-found-for-error-error-generating-rjava-from-manifest.
Per poter procedere dobbiamo poi configurare l’SDK per la piattaforma Mobile su cui vogliamo sviluppare; ricordiamo infatti che il codice javascript che andiamo a scrivere verrà poi tradotto nel codice della piattaforma Mobile specifica (ad esempio il codice è tradotto in Java se sviluppiamo per la piattaforma Android). Supponiamo di voler sviluppare una App per la piattaforma Android, clicchiamo su Set-up Configure SDKs, si aprirà un pannelo nel quale dobbiamo settare il percorso del nostro Android SDK:
come prerequisito per poter sviluppare le nostre app è l’aver installato almeno la versione 2.2 dell’SDK Android:
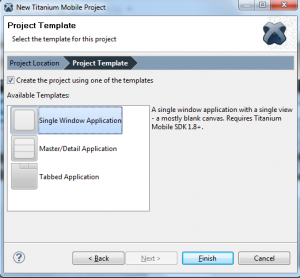
scegliamo una versione di SDK e clicchiamo su Ok. Ritorniamo al pannello precedente e clicchiamo su Next e si aprirà questo pannello dove semplicemente indichiamo il template di default:

Scegliamo il template del nostro progetto, funziona solo con una versione di Titanium SDK maggiore di 1.8
quando il progetto verrà creato verrà aperto il file tiapp.xml, con il quale possiamo configurare i parametri iniziali della nostra app:
iniziamo a modificare il codice autogenerato, apriamo la cartella Resources e facciamo doppio click sul file app.js; questo file è quello che contiene il codice javascript che viene lanciato all’avvio della nostra app:
localizziamo poi il file FirstView.js (che viene richiamato dal file app.js)e lo modifichiamo in questo nodo:
//FirstView Component Constructor
function FirstView() {
//creiamo una istanza dell' oggetto, sottoclasse di Observable
var self = Ti.UI.createView();
//la label usa la stringa memorizzata in /i18n/en/strings.xml (per la localizzazione automatica)
var label = Ti.UI.createLabel({
color:'#000000',
text:String.format(L('welcome'),'AppuntiSoftware.it'),
height:'auto',
width:'auto'
});
self.add(label);
//aggiungiamo un event listener
label.addEventListener('click', function(e) {
// la alert box visualizzerà la medesima stringa del pannello
alert(e.source.text);
});
return self;
}
module.exports = FirstView;
Abbiamo cambiato semplicemente la stringa che verrà visualizzata quando lanciamo la nostra App, inoltre quando vi cliccheremo sopra verrà lanciato una alert box un messaggio contenente la stessa stringa di testo.
Proviamo a lanciare la nostra applicazione cliccando col tasto destro sul nostro progetto e poi su Run As -> Android Emulator:
una volta lanciato l’Android Emulator, verrà visualizzata la nostra app al suo interno:
se clicchiamo sulla label, verrà lanciato un alert box.


 (6 voti, media: 4,33 di 5)
(6 voti, media: 4,33 di 5)














COMMENTS
Ottimo strumento per lo sviluppo e ottimi consigli