In questo articolo vedremo una libreria java che ci consente di poter effettuare l'URL rewriting (letteralmente la riscrittura delle URL) per le nostre web application scritte utilizzando Servlet, JSF o altra tecnologia Java EE. L'URL rewriting è una tecnica che permette ad un server web di riscrivere quelle che sono indirizzi di pagina dinamici, cioè di pagine generate tramite tecnologie quali appunto JSF o Struts, in URL che sono statiche, dimodochè una pagina abbia un indirizzo web che sia più facilmente comprensibile e mnemonico sia per un utente umano ma anche e soprattutto per un motore di ricerca.
In questo articolo vedremo una libreria java che ci consente di poter effettuare l’URL rewriting (letteralmente la riscrittura delle URL) per le nostre web application scritte utilizzando Servlet, JSF o altra tecnologia Java EE. L’URL rewriting è una tecnica che permette ad un server web di riscrivere quelle che sono indirizzi di pagina dinamici, cioè di pagine generate tramite tecnologie quali appunto JSF o Struts, in URL che sono statiche, dimodochè una pagina abbia un indirizzo web che sia più facilmente comprensibile e mnemonico sia per un utente umano ma anche e soprattutto per un motore di ricerca.
Un esempio tipico di URL generato da una pagina JSF è il seguente:
www.appuntisoftware.it/faces/index.xhtml
la quale sarebbe più comprensibile e “accattivante” se riscritta in un modo simile a questo:
www.appuntisoftware.it/negozio
ad esempio se stiamo creando un sito per uno store online.
Quello di rendere le URL delle pagine dinamiche in un formato statico e maggiormente significativo (diremmo parlanti) è ovviamente un tema molto importante per le ottimizzazioni SEO ed indicizzazione all’interno di un sito di ricerca. Esistono numerosi moduli adibiti a questo scopo, ad esempio è largamente usato il modulo mod_rewrite per ottenere l’URL rewriting all’interno del HTTP Server Apache.
Oltre all’URL rewriting, la libreria PrettyFaces offre altri vantaggi:
- dynamic view id: permette di richiamare una view a seconda di parametri ricavati a tempo di esecuzione;
- page-load actions: permette di chiamare uno o più metodi durante una o più fasi all’interno del ciclo di una JSF;
- managed parameter passing: permette di passare dei parametri tramite URL direttamente nei managed beans;
- navigation by id: permette di definire degli id di pagina e di referenziarli facilmente all’interno delle action JSF.
Vediamo ora come integrare la libreria all’interno di un nostro progetto web di tipo JSF. Utilizziamo come al solito l’IDE Eclipse, in particolare la versione che contiene gli strumenti per Web Developers denominata “Eclipse IDE for Java EE Developers”, cioè quella che integra il plugin Web Tools (http://www.eclipse.org/webtools/).
Iniziamo quindi col creare un Progetto Web Dinamico in Eclipse, dalla barra dei menu clicchiamo su File -> New -> Project…, nel wizard per il New Project, selezioniamo Web -> Dynamic Web Project:
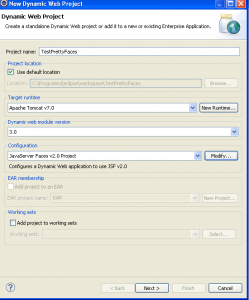
Clicchiamo su Next si aprirà questo pannello:

Inseriamo il nome del Progetto (TestPrettyFaces), il runtime Target (abbiamo scelto Tomcat v7.0) e per Configuration selezioniamo dalla tendina il valore JavaServer Faces v2.0.
Come runtime Server stiamo utilizzando Apache Tomcat v7.0, le Servlet nella specifica v3.0 mentre per quanto riguarda le JSF usiamo la specifica v2.0. Clicchiamo su Next finchè non arriviamo alla finestra JSF Capabilities:
Selezioniamo la versione più recente delle librerie JSF ufficiali (Mojarra JavaServer Faces http://javaserverfaces.java.net/), nel caso in cui siano assenti possiamo importarle tramite il tastino Manage Libraries visibile a destra dell’elenco. Infine clicchiamo su Finish.
Dobbiamo ora scaricare la libreria prettyfaces-jsfversion-version.jsf recuperandola dal sito http://ocpsoft.com/prettyfaces/, come possiamo notare esiste una versione della libreria per ognuna delle versioni di JSF (al momento in cui scriviamo, per le versioni 1.1, 1.2 e 2.0).
Infine bisogna scaricare la dipendenza delle JSF dalla libreria JSTL 1.2, recuperiamo tale jar all’URL: http://jstl.java.net/.
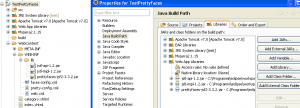
Una volta ottenute queste librerie, bisogna includerle all’interno del Build PAth del nostro progetto, lo facciamo andando a copiare le librerie all’interno della cartella WEB-INF/lib presente sotto il folder WebContent:

Copiando le librerie nella cartella WEB-INF/lib queste verranno aggiunte automaticamente al Build Path del progetto
Ora dobbiamo modificare il file web.xml della nostra applicazione aggiungendo la definizione di un filtro (classe Filter) che permetta al framework PrettyFaces di intercettare le richieste alla nostra web application, aggiungendo questo snippet:
<filter> <filter-name>Pretty Filter</filter-name> <filter-class>com.ocpsoft.pretty.PrettyFilter</filter-class> </filter> <filter-mapping> <filter-name>Pretty Filter</filter-name> <url-pattern>/*</url-pattern> <dispatcher>FORWARD</dispatcher> <dispatcher>REQUEST</dispatcher> <dispatcher>ERROR</dispatcher> </filter-mapping>
Le regole che ci consentono di riscrivere le URL secondo le nostre esigenze vanno invece codificate in un file chiamato pretty-config.xml.:
<pretty-config xmlns="http://ocpsoft.com/prettyfaces/2.0.4"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://ocpsoft.com/prettyfaces/2.0.4 http://ocpsoft.com/xml/ns/prettyfaces/ocpsoft-pretty-faces-2.0.4.xsd">
<!-- Begin UrlMappings -->
<url-mapping id="negozio">
<pattern value="/negozio" />
<view-id>/faces/index.xhtml</view-id>
</url-mapping>
<url-mapping id="categoria">
<pattern value="/negozio/#{categoria:BeanCateg.categoria}" />
<view-id>/faces/category.xhtml</view-id>
<action>#{BeanCateg.carica}</action>
</url-mapping>
</pretty-config>
Come è possibile notare, il file dopo la intestazione, contiene una serie di tag url-mapping a cui è associato un id; all’interno di questi vanno specificati (obbligatoriamente) una view-id ed un pattern: il pattern specifica su quale URL bisogna fare il matching, cioè su quale richiesta in entrata praticare l’operazione di rewriting, la view-id specifica la locazione su cui la URL precedente andrà a “risolversi”, cioè a quale risorsa si viene ridiretti.
Col tag action (opzionale), invece, possiamo definire una action jsf da eseguire prima del caricamento della pagina, ad esempio per precaricare dei dati.
Possiamo modificare il nome e la posizione del file pretty-config.xml utilizzando i context parameter configurabili nel nostro web.xml:
<context-param> <param-name>com.ocpsoft.pretty.CONFIG_FILES</param-name> <param-value>/WEB-INF/custom-mappings.xml,/META-INF/another-config.xml</param-value> </context-param>
Scriviamo ora due pagine .xhtml (index e category) di una ipotetica web application e come cambia la modalità di navigazione tra di esse e la specifica delle URL:
index.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" version="2.0">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:pretty="http://ocpsoft.com/prettyfaces">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Pretty Faces test</title>
</head>
<body>
<f:view>
<h:form id="form">
<h:panelGrid columns="1">
<h:outputText value="Salve benvenuto nella nostro store scegli una categoria tra le seguenti: "/>
<h:outputLink value="./negozio/scarpe">
Scarpe
</h:outputLink>
<h:link outcome="pretty:categoria">
<f:param name="categoria" value="#{BeanListaCateg.categoria2}" />
Cappelli
</h:link>
<pretty:link mappingId="categoria">
<f:param value="#{BeanListaCateg.categoria3}" />
Maglioni
</pretty:link>
</h:panelGrid>
</h:form>
</f:view>
</body>
</html>
</jsp:root>





COMMENTS