Questo articolo vuole essere un aggiornamento di un vecchio articolo del blog che descriveva come ottenere una API key per Google Maps in quanto la procedura è stata modificata e resa obbligatoria a partire dal 22 Giugno 2016. Anche se il servizio è gratuito (sono offerti 200$ al mese di utilizzo gratuito, che corrispondono a circa 25.000 richieste di utilizzo), è necessario un account di fatturazione a cui dover associare una carta di credito.
Questo articolo vuole essere un aggiornamento di un vecchio articolo del blog che descriveva come ottenere una API key per utilizzare le Google Maps API, in quanto la procedura è stata modificata e resa obbligatoria a partire dal 22 Giugno 2016. Anche se il servizio è gratuito (sono offerti 200$ al mese di utilizzo gratuito, che corrispondono a circa 25.000 richieste di utilizzo), è necessario un account di fatturazione a cui dover associare una carta di credito.
Ricordiamo che l’API Key è necessaria non solo per poter utilizzare le API Javascript di Google Maps ma anche per tutta una serie di servizi offerti da Google (ad esempio le API per il Geocoding, Geolocation, Street View, Places, etc.). Per ottenere una Google Maps API Key, per prima cosa bisogna collegarsi alla Google Cloud Platform Console con un account Google:
https://console.cloud.google.com/home/

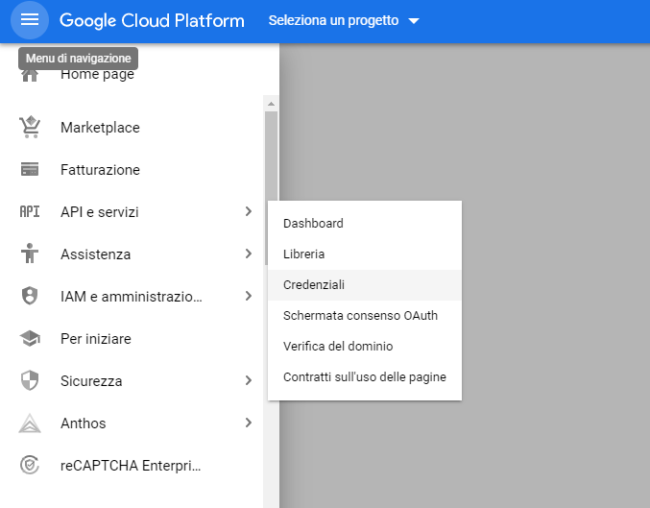
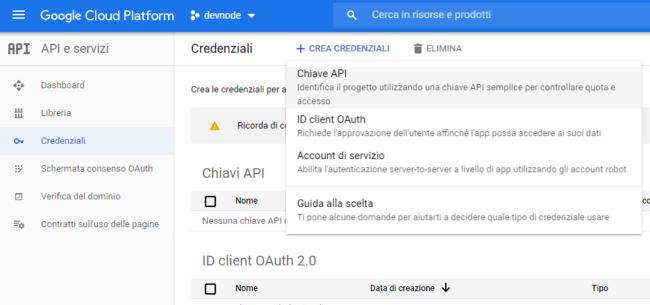
Dobbiamo creare delle credenziali per ottenere le API Key, lo facciamo cliccando sul menù in alto a sinistra e scegliendo API e servizi > Credenziali:

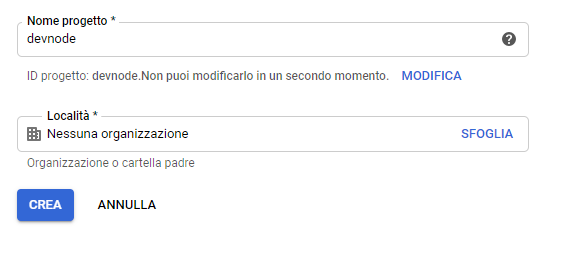
Prima di poter creare delle credenziali ci viene richiesto a quale progetto faranno riferimento, se non ne abbiamo nessuno dobbiamo crearlo cliccando su Crea Progetto:

Inseriamo un nome e clicchiamo su crea:

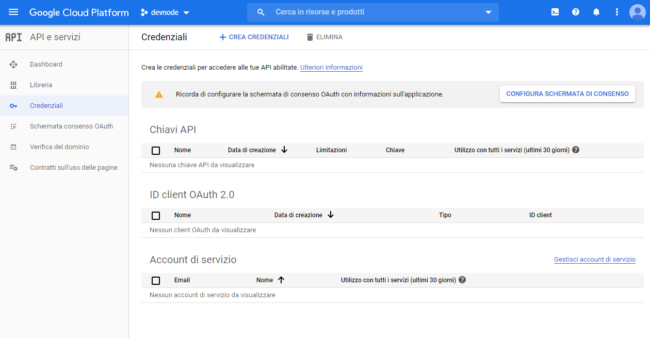
Una volta creato il progetto si aprirà una nuova schermata attraverso la quale possiamo creare finalmente le credenziali:

Clicchiamo in alto su Crea Credenziali > Chiave API:

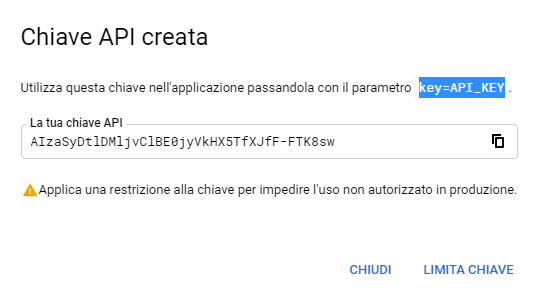
Così facendo viene creata la chiave API:

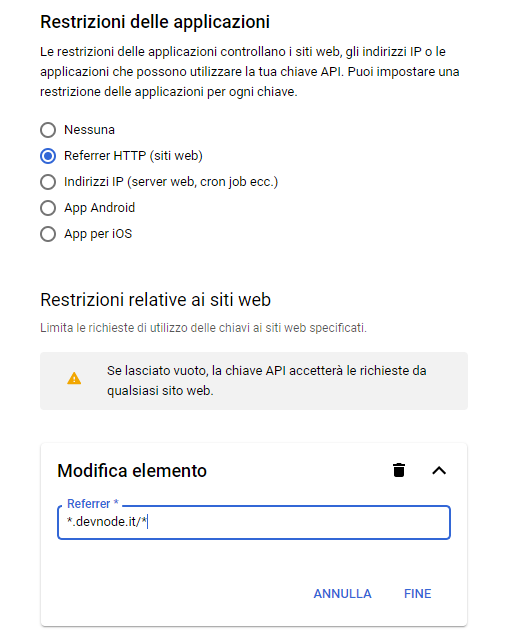
Ora dobbiamo limitare l’utilizzo della chiave, altrimenti potrebbe essere utilizzata su qualunque sito, lo facciamo cliccando su Limita Chiave. Nella schermata proposta successivamente, andiamo alla voce Restrizioni delle applicazioni e spuntiamo il valore Referrer HTTP (siti web): ci verrà chiesto un valore per l’elemento (l’url del nostro sito ed eventuali sottodomini. Per poter usare la Key in più pagine del nostro sito o sottodomini possiamo utilizzare dei caratteri jolly:
Di seguito sono riportati alcuni esempi di URL a cui possiamo consentire l’accesso:
- Un URL specifico con un percorso esatto: www.example.com/path
- Qualsiasi URL in un singolo sottodominio, utilizzando asterischi come caratteri jolly (*): sub.example.com/*
- Qualsiasi URL di sottodominio o percorso in un singolo dominio, utilizzando gli asterischi come caratteri jolly (*): *.example.com/*
- URL con porta non standard: www.example.com:8000/*

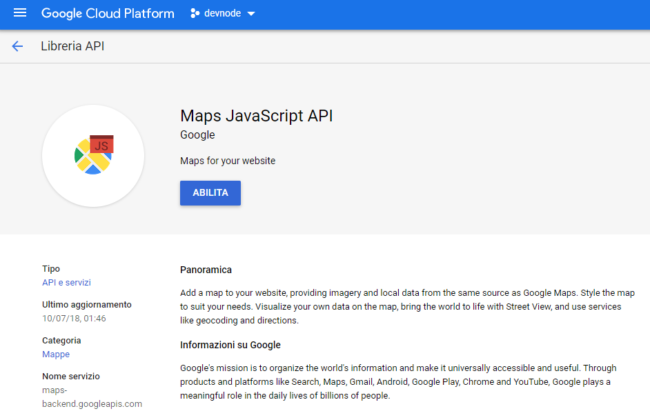
Come ulteriore step dobbiamo abilitare l’api Maps JAvascript andando al seguente indirizzo:
https://console.cloud.google.com/google/maps-apis/api-list
Dalla lista di api clicchiamo su Maps JavaScript API e poi nella successiva schermata su Abilita:

Purtroppo Google questa volta richiede anche un account di fatturazione mostrandoci un errore se non lo attiviamo:
You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started
Lo possiamo creare andando all’indirizzo:
https://console.cloud.google.com/billing/
Con questo account di fatturazione è possibile accedere a tutti i prodotti della Google Cloud Platform: ad esempio per creare e gestire applicazioni, siti web e servizi, tra cui Firebase e la stessa API di Google Maps. Ci viene anche assegnato un credito gratuito di 300$ da spendere su Google Cloud Platform nel corso dei prossimi 12 mesi.
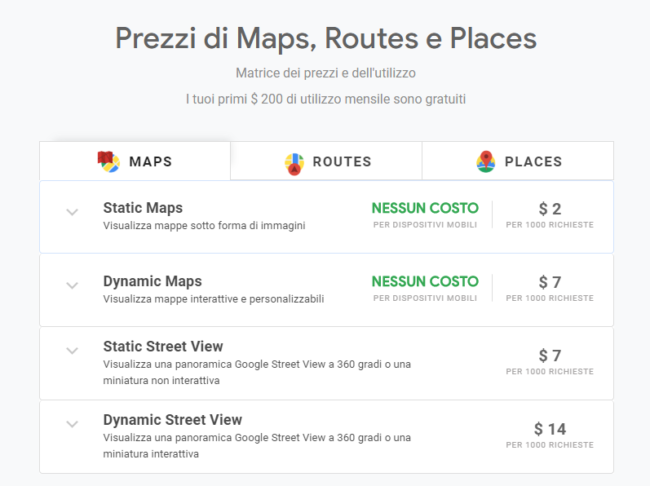
Per utilizzare le mappe ci viene assegnato un credito mensile di 200 dollari che corrisponde all’incirca a 25.000 richieste di servizio Google Maps (ogni richiesta costa sui 0,007 dollari). Nessun addebito automatico ci sarà alla fine della prova gratuita ma vengono comunque chiesti i dati della carta di credito per essere certi che non siamo un robot. Da notare che purtroppo le carte di debito prepagate non sono accettate!

Abilitata la fatturazione possiamo creare una mappa utilizzando le Google Maps Javascript API utilizzando il seguente codice:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#canvas_mappa { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAEnRCb-8htCYCEckJi2Cn4r6zJM67wNo4"></script>
<script>
var map;
function initialize() {
var mapOptions = {
zoom: 8,
center: {lat: 41.8905198, lng: 12.4942486}
};
map = new google.maps.Map(document.getElementById('canvas_mappa'),
mapOptions);
var marker = new google.maps.Marker({
// The below line is equivalent to writing:
// position: new google.maps.LatLng(41.8905198, 12.4942486)
position: {lat: 41.8905198, lng: 12.4942486},
map: map
});
var infowindow = new google.maps.InfoWindow({
content: '<p>Marker Location:' + marker.getPosition() + '</p>'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="canvas_mappa" style="width:100%; height:100%"></div>
</body>
</html>
L’esempio di codice precedente è testabile al seguente indirizzo:




COMMENTS
Ottimo consiglio e procedura spiegata bene, grazie
Molto interessante e spiegato veramente bene
Spiegazione chiara e decisamente interessante
Sempre top! Seguo sempre!
GRAZIE MILLE! SPIEGAZIONE CHIARA ANCHE PER ME CHE NON HO ALCUN INTUITO INFORMATICO
Ormai le API vengono utilizzate in moltissimi sistemi informatici, quindi è normale che lo faccia anche Google Maps. Grazie mille per la spiegazione molto utile. 🙂